Hi folks 
I’ve been lurking around OFN for a few months after meeting Danni here in Melbourne, and I’ve also had a number of video chats with Pau. I’ve been pondering what I can contribute and have finally come up with a proposal about that, please have a read 
My impression is that the existing admin user interface is rather complicated and cluttered, making it hard for users to understand unless they are intimately familiar with the software. This is likely to put off potential new users of OFN, as well as increase the burden of support queries. (I’d be happy to detail specific complaints but that may not be necessary if this perspective is not contentious.)
There are various open source admin frameworks available which provide well-designed, reusable components which can be used to build user interfaces. Using one would save time writing and maintaining CSS, allowing us to focus on the more bespoke aspects of OFN.
I recently began to explore what it would take to incrementally replace the existing admin views with ones based on Tabler.
I very quickly realised that it would not make sense to only put “a lick of paint” on the current admin interface. I am not convinced that every feature in the current interface is necessary, useful, or the most appropriate solution. So to avoid wasted effort, I think it would make sense to reconsider these solutions as part of the process of overhauling the interface, starting from research and consideration about what user needs they are actually trying to solve.
(A basic example: the current users list interface allows the columns of the table to be sorted. Is this solving a user need? Is time well spent maintaining this as part of an interface overhaul?)
So rather than considering this as only a view-layer change, I see this as a project to build a new admin interface alongside the existing one, and then eventually replace the existing one with the new one. (With plenty of iteration and user testing along the way.)
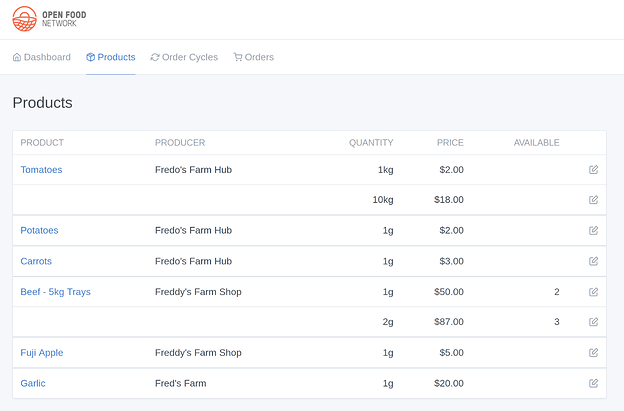
I did a very basic “spike” in a branch here, to explore the technical implementation details: https://github.com/openfoodfoundation/openfoodnetwork/compare/master...jonleighton:ui-overhaul-spike
(Note that most of the links in this screenshot don’t do anything! It’s nowhere near feature complete.)
The code is implemented as a Rails engine. This means that none of the existing code needs to change for now. The engine is mounted at /admin/next to allow for early-stage testing. When it is more feature complete, we could allow users to switch between the legacy interface and the new one. This would allow for more comprehensive testing before removing the legacy version.
So here’s what I’m proposing:
-
To embark on a project to rebuild the OFN admin interface with a focus on user needs and usability.
-
To build it in a Rails engine, allowing the new code to coexist alongside the legacy code, so that the new code can be merged frequently and tested by users as we go along, rather than maintaining a long-running branch.
-
I think that the new interface should default to using ordinary server-side rendering and Rails views as much as possible. This will keep the complexity down, making it faster to build and easier to maintain. Where more interactivity is required, this should be driven by analysis of actual user needs. I would favour lightweight approaches to adding JS behaviour, such as Stimulus, but if there’s a strong case for something more heavy-duty, then individual parts of the interface could be built using React or similar without needing to build everything in React.
-
I’m aware that there is an ongoing effort to break up the code into “domains” (implemented as Rails engines). I feel it is premature to try to achieve this as part of an admin rebuild, as the rebuild might significantly change what we’re working with. I’m not sure where that would leave the “domains” project; I think it would be better to reconsider it once the rebuild is complete.
This project would have some implications on technical debt once the legacy interface is eventually removed:
- AngularJS would be removed from the admin part of the code base (it would still be present in the front end).
- By building our own controllers for the new interface as required, the dependency on Spree admin controllers and the associated monkey-patching would be removed.
I’m making this proposal tentatively to see how people feel about the idea. I’m also still trying to work out whether I actually want to dive into it myself. If I do, I’m willing to work on it on a voluntary basis for now, and could potentially dedicate quite a bit of time, though I can’t guarantee that I won’t run out of steam and/or need to prioritise paid work.
There are several conditions I feel would need to be satisfied beforehand:
- General agreement in the community about the value of the project and the technical approach.
- At least one person who is experienced within the community who can work with me to identify the user needs, conduct user research, validate solutions, etc. It’s worth stating that this is likely to be a drain on that person’s time for other OFN work.
- At least one person in the dev team who is willing to review/merge my code in a relatively timely manner. Again, this is likely to take up some of that person’s OFN time.
This is a big project. It will take a lot of time and work to see it to full completion, but I envisage it proceeding in stages, something like this:
- Implement enough that the most common type of user (producer, hub, etc) is able to do all their day-to-day management (orders, products, reports…) via the new interface. Start inviting existing users to opt-in to the new interface and provide feedback.
- Fill in the gaps to allow other types of users to do all their day-to-day management via the new interface. Invite these users to opt-in to the new interface.
- Implement the shop configuration features needed to allow new users to do the initial setup via the new interface. Perhaps start new users on the new interface by default. (But still providing a way to switch to the legacy interface to perform uncommon tasks.)
- Implement all the remaining features, or make explicit decisions to drop certain features based on analysis of development effort and user needs.
- Default all users to the new interface, but still allow them to switch back to the legacy interface if needed.
- Schedule a date for removal of the legacy interface and communicate this to users.
Note that it’s possible/likely that some users will object to the changes, especially those who are intimately familiar with the existing interface. We need to listen to their complaints and try to meet their needs, but also have a keen awareness to not increase interface/code complexity without a clear justification.