Specification
After a user has logged in going to /account takes them to a view of previous orders. Currently this is not overly useful as orders for all hubs and producers are mixed up together.
1: Users in the UK have asked to be able to see:
- past orders (this exists already)
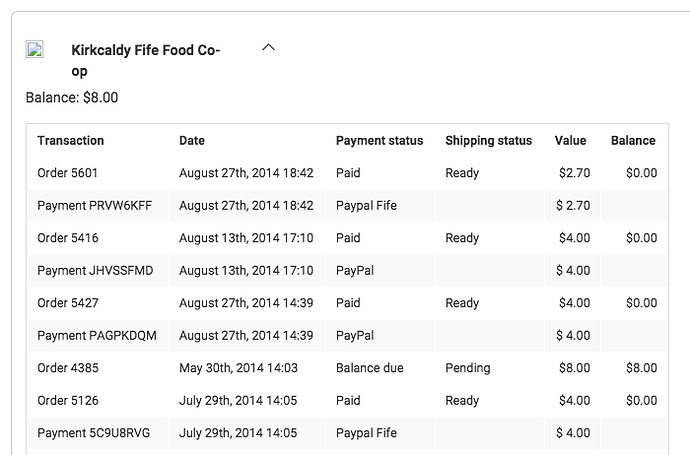
- past payments
- their balance
Balance is specific to a Hub/producer so to implement this functionality users will need to be able to choose which hub/producer they are look at.
2: StroudCo currently allows users to see how much of their current order has been paid for via their current balance and how much they owe at checkout. @NickWeir has asked if this functionality can be included in OFN. This will take more thought on how best to implement. Paypal payments, for example, will need to be charged only the outstanding amount rather that the full amount on checkout.
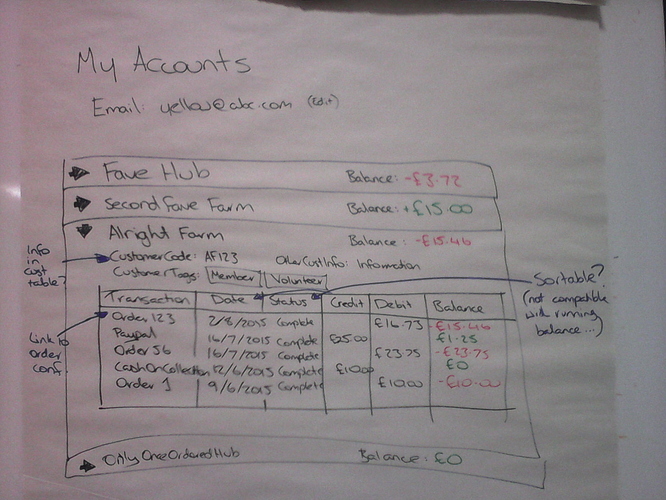
Inspired by @oeoeaio’s work on the enterprise accounts page, we thought this page can take much the same format as it is a similar relationship one level down the fractal.
The diagrams includes the ability for a user to be able to see some of the information from the customers table. This will likely need to be configurable to hub, and therefore not included in the phase one implementation.
Phase One Functionality
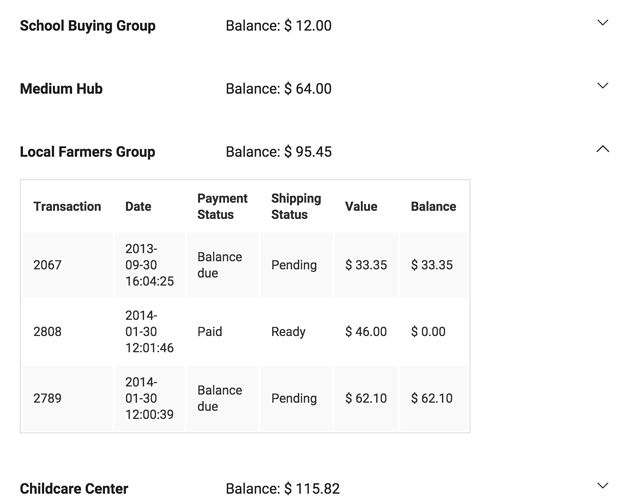
A table of enterprises that the user has ordered from (most to least regularly), showing each balance.
Table rows can be expanded to show transaction history for the distributor.