Once logged into administration as a Super-Admin, head to configuration and then content.
This is where you can customize the appearance and relevant links for your individual instance of the OFN.
HEADER:
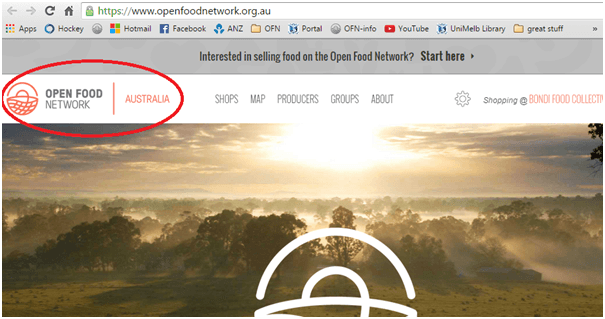
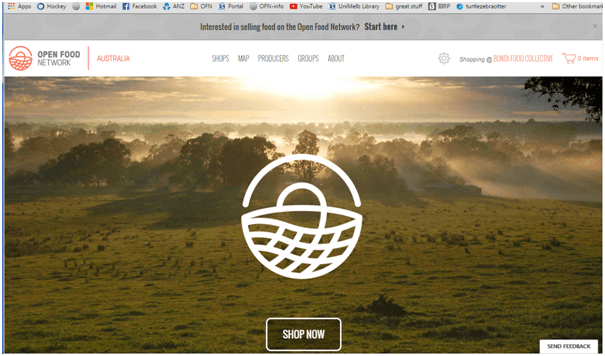
Logo (640 x 130): The screenshot below shows where this image will be. It applies on the homepage and also on other pages, including the shops page, producer page, producer sign up page, etc.
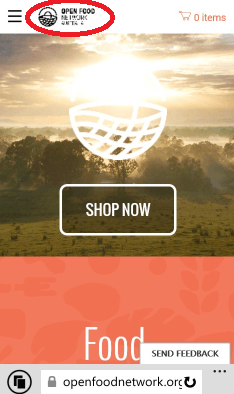
Mobile Logo (72 x 26): This image is applied in the same way as the one above, but in the mobile view. It needs to be smaller and with different proportions.

Mobile Logo (SVG): File type = .svg. Will display in preference to above image in certain situations (mobile/window size).
HOME PAGE:
Hero Image: This image will sit in the background of the homepage. It’s the first image that visitors to the site will see. In the screenshot below, it is the image of the paddock, trees and sunshine.

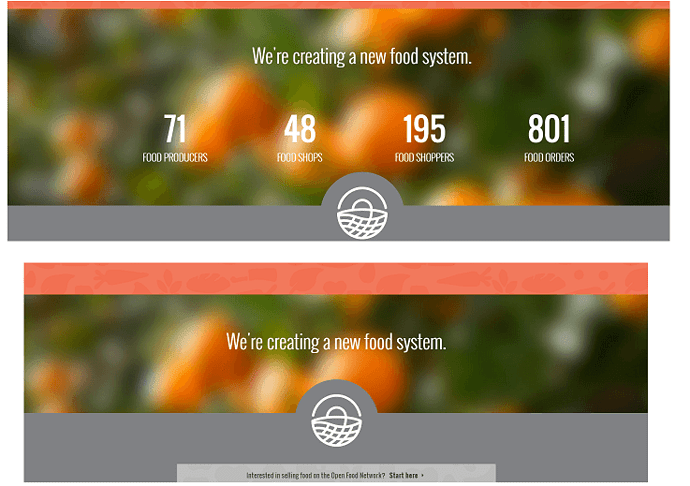
Show Statistics: If you check this box, the homepage will show a live feed of statistics relating to your instance. If unselected, these statistics will not show. See image below for a comparison.
The following fields relates to these pages:

Leaving any of the next 9 fields blank will not remove the section from the pages. The heading will still be there, just without any content below.
PRODUCER SIGN UP PAGE
Producer signup pricing table html: Insert HTML code for the pricing table for producers.
Producer signup case studies html: Insert HTML code for producer case studies.
Producer signup detail html: Insert HTML code for more detail on producer signup.
HUB SIGN UP PAGE
Hub signup pricing table html: Insert HTML code for the pricing table for hubs.
Hub signup case studies html: Insert HTML code for hub case studies.
Hub signup detail html: Insert HTML code for more detail on hub signup.
GROUP SIGNUP PAGE
Group signup pricing table html: Insert HTML code for the pricing table for groups,
Group signup case studies html: Insert HTML code for group case studies.
Group signup detail html: Insert HTML code for more detail on group signup.
FOOTER -
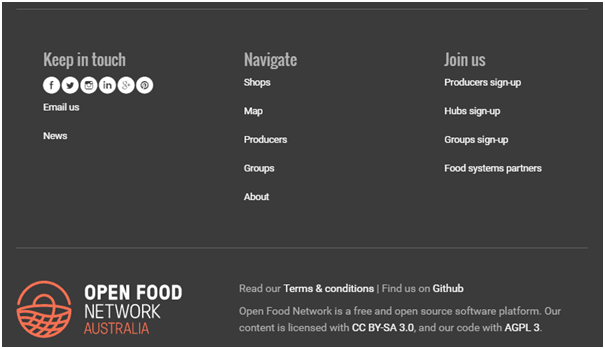
The following fields relate to the footer which sits at the bottom of all pages (pictured below).

Logo: The logo image in the bottom left of the screenshot above.
If you don’t have accounts with any of the following social media channel, leave the fields blank and no icon or link will appear.
Facebook URL: Should be in this format: Patricia Nemeth
Twitter URL: Should be in this format: https://twitter.com/xxxxxxxx
Instagram URL: Should be in this format: http://www.instagram.com/xxxxxx
LinkedIn URL: Should be in this format: http://www.linkedin.com/xxxxxxx
Google Plus URL: Should be in this format: https://plus.google.com/xxxxxxxxx
Pintrest URL: Should be in this format: https://pinterest.com/xxxxxx
Email: Place your instance email contact here. This will be inserted into emails generated by OFN (not the from address, but in the content of the email)
Community Forum URL: you can customise this with your own discourse forum or other.
Links: You can insert links to other pages, which will show under the ‘email us’, in the Keep in Touch column. E.g. News - this will create a link titled ‘News’, hyperlinked to openfoodnetwork.org/contact/.
About URL: Link to instance page on .org
Terms of Service URL: By writing “/Terms-of-service.pdf” in this field… a link to: https://openfoodnetwork.org.au/Terms-of-service.pdf opens