What is the need / problem ?
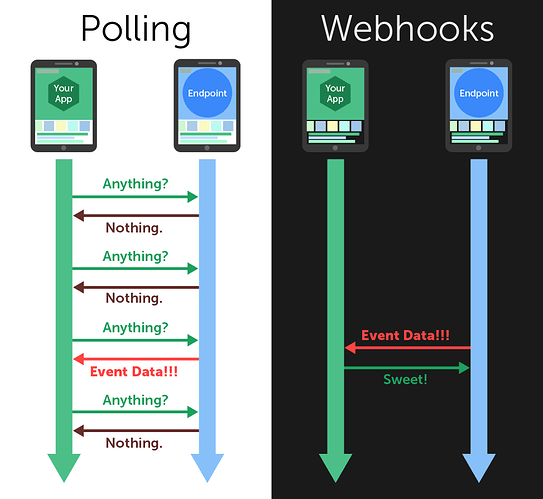
To improve the functionality that we can perform using our API it would be very helpful if OFN could post webhooks. This will enable an external system to know to call our API at a specific time.
There are a number of places in which this would be useful:
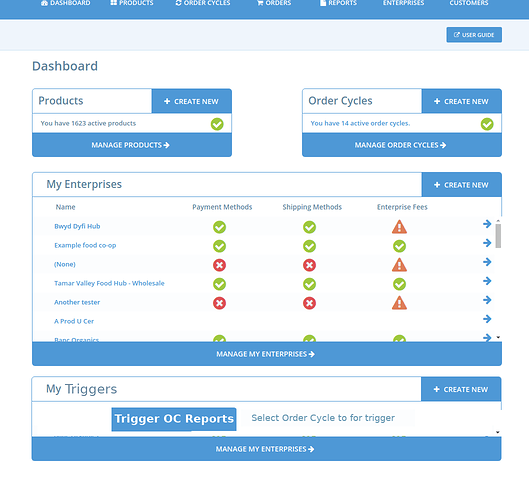
- On a button click from the dashboard
- When an order is placed/changed
This particular wishlist will focus on creating a system in which webhooks can be triggered from the dashboard, as this is a smaller, simpler precursor for more risky webhooks.
Who does it impact ?
This will open a world of possibility enabling users to press a button within their dashboard to trigger any API calls or Zaps in Zapier etc. We can create much more complex integrations and workflows that trigger when a user decides so. Reports that generate externally to OFN when the user wants them to, for example. It will mean that we can create bespoke workflows for more complex users use cases using our API.
It is also a BIG STEP toward enabling OFN to be useful and small as complex bespoke work can be taken out of OFN and into other systems that are simpler to develop with simple web scripting languages that consume from the API to populate.
What is the current impact of the problem ?
Currently Zaps and integrations are limited as there is no way for a user to trigger an event from OFN and have something happen externally. Currently this requires a whole separate website to be built or to use Zaps triggered by a new line in a DB. This is lacking in flexibility.
What is the benefit of focusing on this ?
The ability to create much more complex bespoke reporting and integrations triggered from within OFN. Some examples:
- Create invoices in an accounting package AFTER all orders have been finalised for an OC.
- Create bespoke reports that are generated when the user has made all the updates and changes they wish to make
- Send a feedback form to everyone who ordered in a particular order cycle (or a subset)
Potential solutions that will solve the problem ?
From the User side the result is a simple button with a payload selector. I think payload selectors would be limited. This could be a text field but I think that would be daft in security terms.
On pressing the button the payload is sent to the URL. This then enables external systems to consult the API using the payload.
Creating the trigger could be done in super admin or Edit Enterprise. The UI for this should be super simple. User should be able to create any number of Trigger buttons. Creating the trigger would require the user to supply:
- The URL for the webhook
- The payload type (eg OC ID)
Here is a post about creating webhooks in Rails…
Selection of a feature candidate
[value x ease matric if needed]
T-shirt size of our selected feature candidate
Metrics to measure if need is satisfied after feature is implemented
As a user:
I can press a button in my dashboard and have a specific payload delivered to a specific URL.
Perhaps the first step is to specify the payload types? OC ID would be the first one that I think will create most value.
Feature owners
Epic/projet where you can follow implementation
Connected wishlist and discovery discussions*
[list precedent discussions]