Choosing a CSS framework
Previously we looked at potential options for CSS frameworks, including Tailwind and MDBootstrap. Neither options seemed to be great, and we’ve gone around in a circle from deciding to go with Tailwind to deciding to not go with Tailwind and now we’re back at the beginning; no clear plan.
There’s a lot of interconnected threads here though! The choice of CSS framework and a (potential) overall strategy for admin UI redesign are inseparable.
Admin UI redesign
I’m a bit concerned that if we take a piecemeal approach to the admin UI; designing one button at a time or designing one part of one page at a time, we’re going to end up with a patchwork solution. We already know what that looks like (see the current search filters on admin pages; they’re designed differently on every page).
Am I right in thinking the currently plan is to ignore mobile at first and maybe make it work on mobile later? I think that would probably result in a big duplication of effort. ![]()
Some of the biggest UI design challenges we would have are:
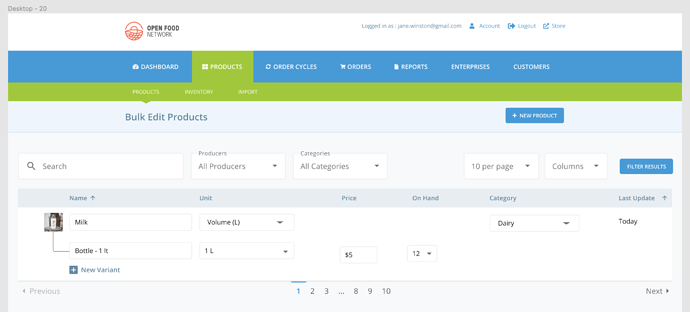
- lots of pages have big tables that show a lot of data with many columsn and take up a lot of horizontal space, and we’d ideally want them to work nicely on both desktop and mobile
- lots of pages have a large number of search filters that can take up a lot of space, and ideally we’d want those to also work nicely on desktop and mobile (which is the tricky bit)
- the overall layout of the main navigation menus isn’t great, and currently has no mobile option at all
I think we need a slightly more holistic approach that takes these (and potentially other) primary design challenges from the entire admin UI into account, with a clear plan for how they’ll be handled consistently across all pages.
We don’t currently have any designers in the team, and we probably need some professional help here (or at least some input) from someone that has genuine expertise and talent in modern UI design if we don’t want to make expensive mistakes.
Back to CSS frameworks
We still haven’t decided, so lets open that up again and have some more discussion. We’ve had some input from different people recently in both Github and Slack which has been useful. From Slack:
it would be hugely advantageous for you guys to adopt and expand on a system like material ui or bootstrap. Given that you have predominantly volunteer designers and developer, presumably with varying skills, it will give a much more cohesive look, and consistency with user patterns, and make reviews on minor tweaks so much easier.
I don’t have a magic answer for any of this, but I’m sort of coming back around to the suggestion Jon Leighton made previously, which is: Tabler. It’s since been updated a lot and is now built on Bootstrap 5, it’s fully Open Source (MIT licence), and it has a lot of additional pre-styled components.