In the UK there is a huge need to upgrade the UX, particularly on mobile and tablet devices.
From a user perspective:
- Hubs and producers need to be able to update products, order cycles etc from the field and kitchen on mobile/tablet.
- Customers need to be able to buy on mobile and tablet in a quick and streamlined way.
- Customers with old phone and browsers need to be supported as the main goal of a lot of our hubs and users is to make local food accessible to those on low incomes.
Issues Identified to Date
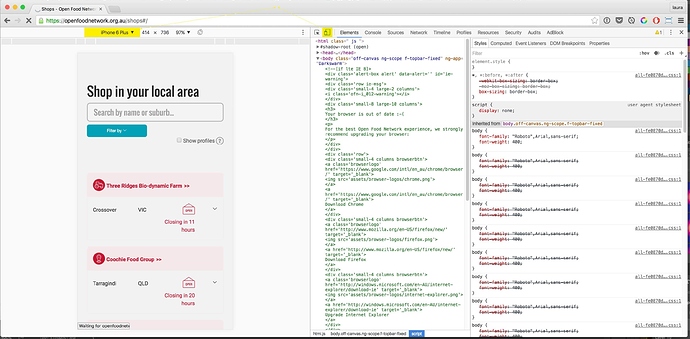
Bugs have been found using IOS on mobile and tablet using safari and chrome. Details here: https://github.com/openfoodfoundation/openfoodnetwork/issues/1092
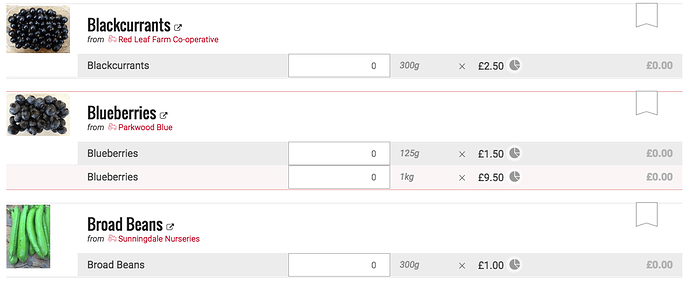
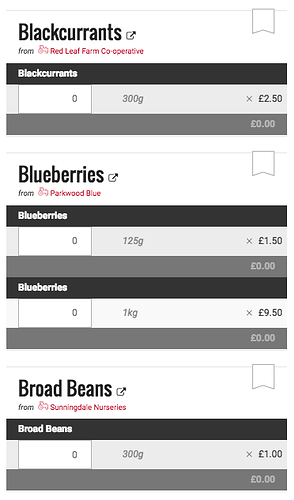
The page structure is very confusing on mobile devices. It’s hard to navigate, menus take up too much space, huge info bars take up the whole screen. The experience is not intuitive.
Android 5.1 with 512mb memory, average CPU - Shopfront is very slow to load. Clicking on the products does not bring up more information. Trying to add item to basket does not respond. Page becomes unresponsive. Nothing is added to my cart.
Competitor Analysis
I placed an order with Food Assembly using the same Android 5.1 average device above. The experience was simple, fast and easy. My local assembly was recommended to me as the prominent thing on the landing page. Menus and ordering intuitive, clear icons, menu pinned to bottom of screen. Products clearly displayed, only bare basic information but easy to click and find more. Payment is very, very easy, with one click payment being a much appreciated feature.
Please add any details of UI and UX experience here
What Next?
Funding UX improvements will be a challenge but something that the UK want to prioritise. We need skillz and ideally some cobudgeting.
Ping @MyriamBoure, @danielle